Critical Render Path
Definition
The Critical Rendering Path is the process, made up of several steps, that all browsers and user agents use to build and render web pages from an HTML stream.
It encapsulates all the activities undertaken between the user clicking a mouse, or tapping a link on a smartphone and the browser compositing (painting) the web page and displaying it to the viewport. These processes can be deconstructed into constituent components to offer insight into the performance of how the web page is built. 
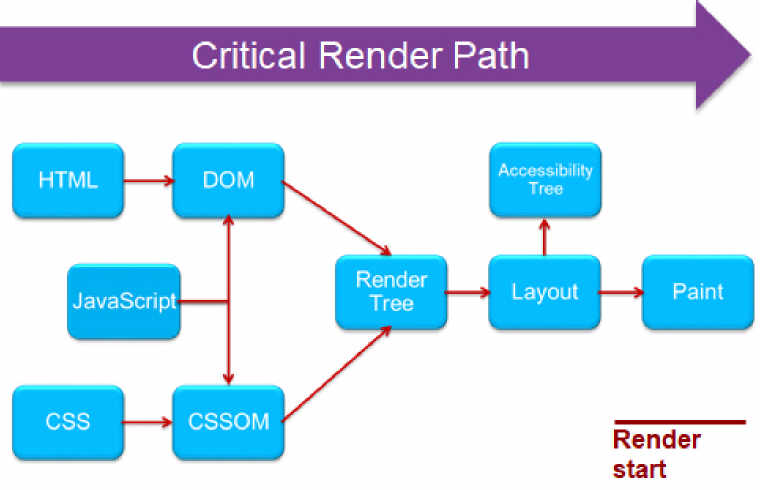
The major process flows and interactions of a browser have evolved over time and have become more complex, based on their need to read, interpret and execute several different computing languages, such as HTML, CSS and JavaScript concurrently. The browser prioritizes the streaming of the HTML so that it can identify the resources it requires to build the web page. It also creates tokens from the HTML from which it begins to build the DOM (Document Object Model). Its next priority is to process the CSS defined in the Head section of the HTML, tokenizing each element it finds and from it creates the CSSOM (CSS Object Model).
Once the CSSOM is complete and sufficient tokens in the DOM have been created the Render tree can begin construction. With elements of the Render Tree built, the browser can then begin to layout the web page and then paint it. When the first pixel of the web page is painted the First Paint (FP) or render start timing points are established.
These processes are fluid and are iterated as more of the DOM is built and until the DOM is completed, all resources have been loaded and the web page has been completely built.
The critical render path is also impacted by any JavaScript that is associated with the web page. This increases complexity of how the web page is built as the JavaScript may have a negative effect on the processing of these tasks, such as render blocking and forced re-flows of the layout and painting processes. It is therefore recommended that care is taken to optimize the critical rendering path when including JavaScript on a website.
Usage
As the variance of the HTML elements used to build a website are unique and the potential for delay caused by other resources, such as JavaScript, fonts and images exists, the opportunity for enhancing performance and getting the best from the browser is considerable.
The critical rendering path is a key concept used in analyzing web pages in order to improve their speed of download, overall performance and enhance user experience. Consequently, a fundamental understanding of how the tasks of this process interact with each other is needed in order to conduct analysis and develop resolutions for observed performance bottlenecks on web pages.
